Linux Cobbler自动部署装机
本文共 2721 字,大约阅读时间需要 9 分钟。
Cobbler自动部署装机
一、实验准备
- 一台Linux服务器(Centos7系统, IP:192.168.172.10)
- 一台空白虚拟机
- 需要连接上互联网,且虚拟机都使用NAT模式
- 相关软件包链接:https://pan.baidu.com/s/1lYbvL5106f7OJNK2Og9hzg 提取码:ndca
二、Cobbler自动装机服务搭建步骤
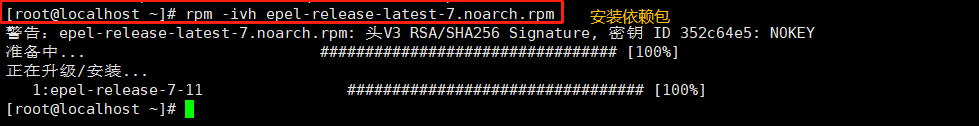
1.导入epel源
rpm –ivh epel-release-latest-7.noarch.rpm #安装依赖包yum list #自动加载在线更新源




2.安装Cobbler以及其相关服务软件包
yum install -y cobbler dhcp tftp-server pykickstart httpd rsync xinetd #各软件作用如下#cobbler 用来快速建立Linux网络安装环境#dhcp 用来为空白主机自动分配IP地址#tftp-server 提供引导镜像文件的下载#pykickstart 实现无人值守安装#httpd 作为控制台程序运行#rsync 实现数据同步#xinetd 提供访问控制、加强的日志和资源管理功能

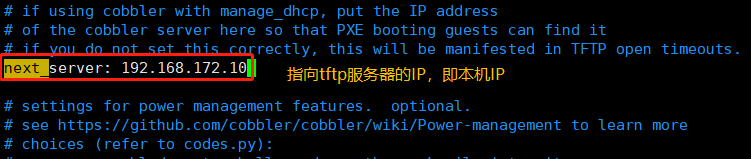
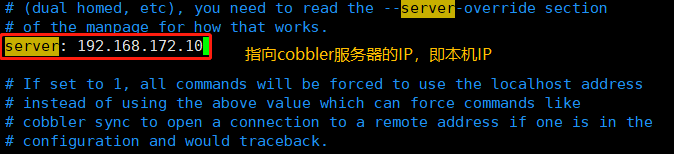
3.修改cobbler主配置文件
vim /etc/cobbler/settings#修改以下几项next_server: 192.168.172.10 #指向tftp服务器的IP,即本机IPserver: 192.168.172.10 #指向cobbler服务器的IP,即本机IPmanage_dhcp: 1 #让cobbler管理dhcp服务manage_rsync: 1 #让cobbler管理rsync服务manage_tftpd: 1 #让cobbler管理tftp服务





4.使用cobbler check 命令对Cobbler做检查设置,查询还需要更改配置的项目
cobbler check

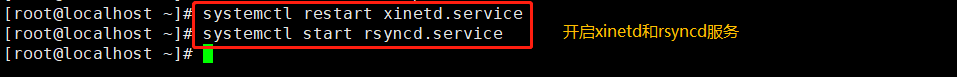
5.开启tftp服务和rsync服务修改tftp的配置文件
修改tftp的配置文件vim /etc/xinetd.d/tftpdisable = no开启服务systemctl restart xinetd.servicesystemctl start rsyncd.service


6.下载引导操作系统文件
cobbler get-loaders

7.设置Cobbler用户初始密码
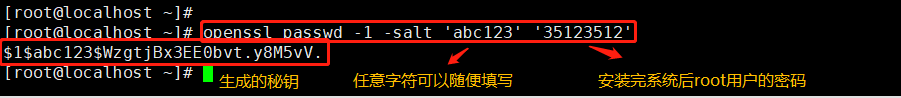
7.1使用盐值加密方式生成密钥
openssl passwd -1 -salt 'abc123' 'abc123' 任意字符可以随便写 安装完系统后root用户的密码为abc123

7.2将生成的密钥加入Cobbler配置文件中
vim /etc/cobbler/settings

8.配置dhcp服务
8.1修改Cobbler管理dhcp服务的模板文件
vim /etc/cobbler/dhcp.templatesubnet 192.168.80.0 netmask 255.255.255.0 { option routers 192.168.80.1; #修改网关 option domain-name-servers 192.168.80.2; #修改DNS,如果网卡使用的是dhcp模式,可通过nslookup 127.0.0.1 | grep server 查询DNS地址 option subnet-mask 255.255.255.0; range dynamic-bootp 192.168.80.100 192.168.80.200; #修改地址池 
8.2将配置好的模板文件同步到DHCP服务的配置文件中
cobbler sync

8.3重启DHCP服务
systemctl restart dhcpd.service

9.导入ISO镜像文件
9.1挂载镜像文件
mount /dev/sr0 /mnt

9.2导入iso镜像中的Linux 内核、初始化镜像文件
cobbler import --path=/mnt/ --name=CentOS-7-x86_64 --arch=x86_64#参数说明#--path 表示镜像所挂载的目录#--name 表示为安装源定义的名字#--atch 表示指定安装源的系统位数#默认导入存放路径为/var/www/cobbler/ks_mirror/CentOS-7-x86_64

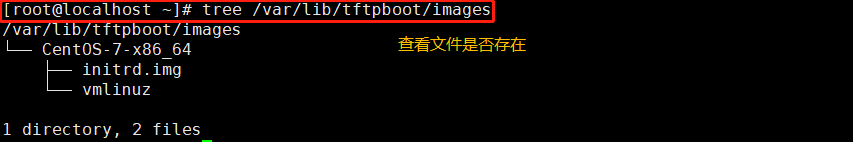
9.3查看内核和初始化文件是否在在tftp-server 共享目录中
yum install -y tree #系统默认没有安装,需手动安装treetree /var/lib/tftpboot/images #查看文件是否存在


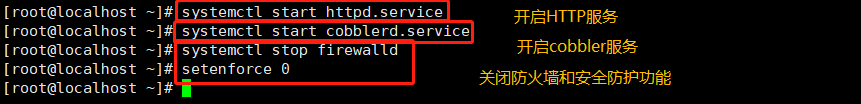
10.重启所有服务
systemctl restart cobblerd.servicesystemctl restart dhcpd.servicesystemctl restart xinetd.servicesystemctl restart httpd.service

11.再用cobbler check 对Cobbler做检查设置



12.所有配置完成后开启空白主机即可自动安装系统

 登陆成功
登陆成功 
三、安装左面系统
yum groupinstall "X Window System"yum update grub2-commonyum install -y grub2-efiyum install -y fwupdateyum install https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpmyum groupinstall "GNOME Desktop"ln -sf /lib/systemd/system/runlevel5.target /etc/systemd/system/default.target ln -sf /lib/systemd/system/multi-user.target /etc/systemd/system/default.target ln -sf /lib/systemd/system/graphical.target /etc/systemd/system/default.target reboot

转载地址:http://wwag.baihongyu.com/
你可能感兴趣的文章
NHibernate异常:No persister for的解决办法
查看>>
NIFI1.21.0_java.net.SocketException:_Too many open files 打开的文件太多_实际操作---大数据之Nifi工作笔记0051
查看>>
NIFI1.21.0_Mysql到Mysql增量CDC同步中_日期类型_以及null数据同步处理补充---大数据之Nifi工作笔记0057
查看>>
NIFI1.21.0_Mysql到Mysql增量CDC同步中_补充_更新时如果目标表中不存在记录就改为插入数据_Postgresql_Hbase也适用---大数据之Nifi工作笔记0059
查看>>
NIFI1.21.0_NIFI和hadoop蹦了_200G集群磁盘又满了_Jps看不到进程了_Unable to write in /tmp. Aborting----大数据之Nifi工作笔记0052
查看>>
NIFI1.21.0最新版本安装_连接phoenix_单机版_Https登录_什么都没改换了最新版本的NIFI可以连接了_气人_实现插入数据到Hbase_实际操作---大数据之Nifi工作笔记0050
查看>>
NIFI1.21.0通过Postgresql11的CDC逻辑复制槽实现_指定表多表增量同步_增删改数据分发及删除数据实时同步_通过分页解决变更记录过大问题_02----大数据之Nifi工作笔记0054
查看>>
NIFI1.21.0通过Postgresql11的CDC逻辑复制槽实现_指定表多表增量同步_插入修改删除增量数据实时同步_通过分页解决变更记录过大问题_01----大数据之Nifi工作笔记0053
查看>>
NIFI1.21.0通过Postgresql11的CDC逻辑复制槽实现_指定表或全表增量同步_实现指定整库同步_或指定数据表同步配置_04---大数据之Nifi工作笔记0056
查看>>
NIFI1.23.2_最新版_性能优化通用_技巧积累_使用NIFI表达式过滤表_随时更新---大数据之Nifi工作笔记0063
查看>>
NIFI从MySql中增量同步数据_通过Mysql的binlog功能_实时同步mysql数据_根据binlog实现数据实时delete同步_实际操作04---大数据之Nifi工作笔记0043
查看>>
NIFI从MySql中增量同步数据_通过Mysql的binlog功能_实时同步mysql数据_配置binlog_使用处理器抓取binlog数据_实际操作01---大数据之Nifi工作笔记0040
查看>>
NIFI从MySql中增量同步数据_通过Mysql的binlog功能_实时同步mysql数据_配置数据路由_实现数据插入数据到目标数据库_实际操作03---大数据之Nifi工作笔记0042
查看>>
NIFI从MySql中增量同步数据_通过Mysql的binlog功能_实时同步mysql数据_配置数据路由_生成插入Sql语句_实际操作02---大数据之Nifi工作笔记0041
查看>>
NIFI从MySql中离线读取数据再导入到MySql中_03_来吧用NIFI实现_数据分页获取功能---大数据之Nifi工作笔记0038
查看>>
NIFI从MySql中离线读取数据再导入到MySql中_不带分页处理_01_QueryDatabaseTable获取数据_原0036---大数据之Nifi工作笔记0064
查看>>
NIFI从MySql中离线读取数据再导入到MySql中_无分页功能_02_转换数据_分割数据_提取JSON数据_替换拼接SQL_添加分页---大数据之Nifi工作笔记0037
查看>>
NIFI从PostGresql中离线读取数据再导入到MySql中_带有数据分页获取功能_不带分页不能用_NIFI资料太少了---大数据之Nifi工作笔记0039
查看>>
nifi使用过程-常见问题-以及入门总结---大数据之Nifi工作笔记0012
查看>>
NIFI分页获取Mysql数据_导入到Hbase中_并可通过phoenix客户端查询_含金量很高的一篇_搞了好久_实际操作05---大数据之Nifi工作笔记0045
查看>>